Design Convergence in Higher Ed Websites

If you asked 50 people to design a new roller coaster, what would you get back? Since roller coasters have been around for over 100 years, and most of us have ridden on one or at least seen them, wouldn’t most of the designs be very similar? There are common, established ways to hold the coaster to the track, to push the coaster up a hill, and so on. It’s possible someone would add a new twist, but given that there are plenty of other people tasked with designing innovative and increasingly exciting new roller coasters, these 50 people probably won’t break new ground.
So it is with much of our daily work. How do you organize your institution’s website? What layout do you use? How does the navigation work? Asked to solve any non-obvious problem, a sample of people will converge on very similar answers.
We’re not alone
There are over 4000 higher ed institutions in the United States. With largely similar audiences (prospective students, current students, parents, faculty, alumni, donors, etc.) and goals (recruitment, retention, donations, etc.) we’re certainly not alone in our challenges.
Nowhere is this more evident than at our conferences, where like-minded professionals come together to share knowledge, tell stories, and generally commiserate. And unlike many corporate environments, higher education embraces this sharing. We look at the competition (oops, we use the term “peers” or “aspirational peers”) and compare notes. We even call them up and ask for the inside scoop, which they readily share. Add to this the popular blogs, books, and design galleries we all keep our eye on.
Thus, when faced the same problems we come up with the same solutions. This is what I call design convergence.
A specific example
A few years ago, we did some research on the top 25 institutions’ website layouts (I wish we’d published the results). What struck us was the commonalities – feature area, news, events, audience navigation. All of these sites had similar content and, more surprisingly, very similar layouts. There were only a handful of sites that stood out. Drawn up as wireframes, it was clear that there were only a few homepage layouts in play across the sites.
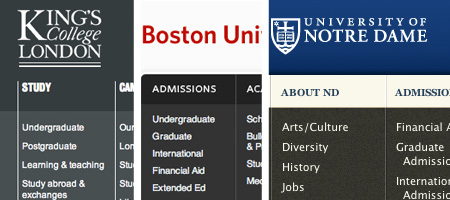
Our new ND.edu has a slide-down navigation. We’ve done it on other sites, too. We didn’t come up with it on our own – we saw it on King’s College London and Boston University first. But when we worked on improving our navigation usability, that was where we ended up.

Flattery Schmattery
Sometimes people rip off your work, copy your design, and generally steal your ideas. It happens. But I contend this is relatively rare in higher ed. It’s much more common to see sites that borrowed “inspiration,” with similar features, organizational approaches, or design elements.
But it makes sense, doesn’t it? It’s not stealing; it’s coming to the same independent conclusion. I’m certain that most of those teams would defend their process and the hard work that got them to that point. With research, testing, and all the smart people out there is it surprising that we might find the same solutions to our problems? If you think about it, the only surprising thing is the realization that we’re not really that unique – even though we all think we are.
2 Comments
Don Schindler — September 06, 2011
So true, Chas. So true.
ipad pris — January 09, 2013
Hmm it appears like your site ate my first comment (it was extremely long) so I guess I’ll just sum it up what I had written and say, I’m thoroughly
enjoying your blog. I too am an aspiring blog blogger but I’m still new to everything. Do you have any tips for newbie blog writers? I’d really appreciate
it.