Websites Look Different on Mac and PC
Today, I fought a battle about why our websites look so good on Macs and bad on PCs. My short answer was that Macs make text look prettier. After a diatribe about why we have to start designing to make these look good on PCs, I pointed out that it’s nothing we can change – it’s something we have to accept. I not-so-nicely suggested that he take the issue up with Microsoft.
If you’re new to this issue or if you just need a quick way to show off the differences and reasons why this happens, this post is for you.
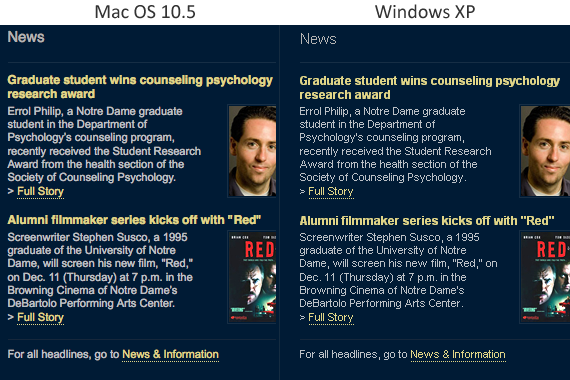
Example 1: Content area from ND.edu

Check out the full screens… notice how the Flash and the images aren’t any different? This problem is pretty much limited to text.
Why this happens
Joel Spolsky wrote about this issue a couple of years ago, with an excellent summary:
Typically, Apple chose the stylish route, putting art above practicality, because Steve Jobs has taste, while Microsoft chose the comfortable route, the measurably pragmatic way of doing things that completely lacks in panache. To put it another way, if Apple was Target, Microsoft would be Wal-Mart.
The two biggest reasons, in case you’re interested.
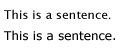
1. Anti-aliasing

Mac computers, by default, smooth the edges of fonts to make them truer to the design of the font. This is called anti-aliasing. Windows computers, however, handle this differently – and it’s not always by default. The result? Text looks smoother on Mac machines and to many Windows users, this looks blurry. This also causes fonts to look bolder or lighter.
2. Font substitutions

Text on the web generally gets rendered based on the fonts you have on your computers. This means your computer will use whatever it has, rather than the ideal font that the designers/developers wanted. Sadly, there are limited default font options on both Macs and PCs. Sometimes, this is a conscious choice – rewarding the folks with more selection – and accepting the fact that some people will end up with a different, less-desirable font. Don’t have Lucida Sans? You might end up with Verdana, and that’s going to look different.
Is there nothing we can do?
Well, everyone could just switch to a Mac. But mostly, it’s on designers and developers to realize how their sites will be consumed. It’s not a problem, per se, it’s just a matter of awareness and acceptance of what the technologies will do and why.